.png)
3D Web Player
For YOOM B2B
Role: Lead UX/UI Designer
Collaborators: Development Team, Product Managers, Stakeholders
Platforms: Web & mobile
Project Duration: 8 months
As the lead UX/UI designer for YOOM's Video Player, my mission was to transform the way users interact with 3D volumetric videos. This cutting-edge video player, specifically tailored for YOOM's unique .tet format, aimed not just to play videos but to create an immersive and intuitive viewing experience. Through meticulous design and user-focused innovation, the player has been crafted to meet the needs of customers, partners, and internal stakeholders, redefining engagement with 3D content.
Goal
Develop a user-friendly interface web player for the YOOM site, as well as SDK for the .tet format, enhancing the overall viewing experience of 3D volumetric video assets.
The challenge
The primary challenge in this project was to design a video player capable of supporting YOOM's unique .tet format, while simultaneously enhancing the user experience in a 3D environment. The existing solutions in the market were either overly complex or lacked support for the .tet format altogether. We aimed to create a player that was not only accessible to a broad user base but also equipped with advanced features suitable for all users. Additionally, it was crucial to ensure that the player's design and functionality aligned seamlessly with the product's goals, including efficient loading, performance, and contribution to YOOM's sales and revenue.
Current Solution
Limited Format Support There was a significant inefficiency in handling .tet files, which are crucial for YOOM's 3D volumetric video contents.
User Interface Complexity The existing internal player's interface lacked consideration for user experience and interface design. The overwhelming nature of the portal complicated user interactions, leading to poor engagement and a steep learning curve for both internal users and customers.
Poor Performance and Accessibility The current solutions lacked customization options and efficient sharing capabilities. Furthermore, the player, being a part of YOOM's "Studio Manager," was accessible only to internal users and a limited number of customers owning a YOOM studio, thus restricting its reach and utility.
Research
The primary goal of this research was to gather initial feedback from internal users and stakeholders regarding their experiences, expectations, and requirements for the design and development of a new YOOM 3D Player. Nevertheless, the research aimed to conduct a competitive analysis to understand market trends, and industry standards, identifying potential areas for innovation.
Step 1 User Surveys & Interviews
I conducted structured user interviews tailored to gather detailed insights.
The target audience for these interviews included a diverse range of internal personnel such as technical staff, management, key stakeholders, and external customers who own a YOOM studio.
-
Complex Interface and Limited Access: Users expressed significant dissatisfaction with the complex interface of the existing player, especially its integration into the "Stage Manager" system. This complexity limited user access and lacked efficient interaction with the player.
-
Need for User-Friendly Design: External users emphasized the necessity for a more intuitive and user-friendly design. This was seen as crucial to improving the overall viewing and sharing experiences with the player.
-
Inadequate Sharing and Customization: A common challenge highlighted was the lack of efficient sharing options and customization capabilities within the player. These limitations were noted as major factors impacting workflow efficiency and overall user satisfaction.
Step 2 Competitive Analysis, Market trends and competition
A growing demand for interactive 3D video content and players capable of supporting specialized formats like .tet was identified. Most competitors were focused on traditional video formats, with minimal emphasis on 3D volumetric video capabilities.
Key Findings
Demand for Accessibility and Efficiency A clear, unanimous demand emerged for a more accessible, efficient, and user-friendly player, capable of catering to both internal and external audiences.
Need for Intuitive Interface The survey underscored a unanimous call for a more intuitive and streamlined user interface, with a strong emphasis on simplicity and ease of navigation.
Trends in Competitor Design Competitor analysis revealed a trend towards simplistic design, which often came at the expense of advanced functionalities.
Role in Sales and Marketing Stakeholders particularly highlighted the player's significance in supporting YOOM's sales and marketing efforts, advocating for features like quick demos and easy sharing capabilities.

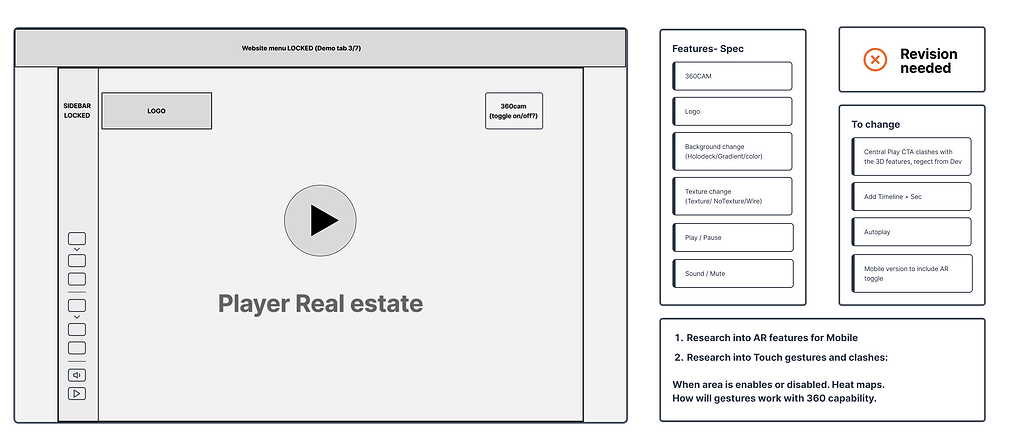
Wireframes and Prototyping
Initial Low-Fidelity Prototypes The player's design was completely revamped to prioritize simplicity and ease of navigation. The new interface was crafted to be intuitive, facilitating seamless interaction with the 3D content, and ensuring that users of varying technical proficiencies could engage with the player effortlessly.
The prototyping phase began with the creation of low-fidelity prototypes to quickly evaluate the basic user journey, layout, functionality, and features. Feedback from internal teams played a crucial role in refining these early designs and finalizing the functionalities and features for the new player. To ensure the player was accessible and provided a seamless experience across different devices, a fully responsive design was implemented. This approach ensured that whether users accessed the player on a desktop, tablet, or smartphone, they would encounter no compromise in features or user experience.

High-Fidelity Interactive Prototypes Understanding the varied needs of our audience, the player was designed with customizable settings and interactive features. These enhancements were not just about elevating the viewing experience; they also empowered users with greater control over their interaction with the content.
Using Figma, detailed high-fidelity prototypes were created. These prototypes closely mirrored the final product and were pivotal during user testing and feedback sessions. Regular tests with internal users and external stakeholders facilitated the identification of usability issues and provided valuable insights for further refinement.

Final Implementation After thorough validation through prototyping and user testing, the final design was transitioned to the development phase. The development team collaborated closely with me and the product manager, ensuring a pixel-perfect implementation of the user interface and the integration of all planned features.

Results
Enhanced User Access The post-launch period saw a self-explanatory increase in user engagement. External users began interacting with the player, fully utilizing its features. The responsive design significantly improved accessibility, making the player user-friendly across various devices. This enhancement expanded the player's reach and usability, diversifying user interaction with 3D content.
Positive Feedback on Interface and Usability User feedback post-implementation was very positive.
The intuitive interface and responsive design were highlighted as major improvements from the old solution. Users particularly appreciated the ease of navigation and the consistent, seamless experience across different devices, from desktops to smartphones.
Contribution to YOOM's Sales and Marketing The introduction of new features such as quick demo options and easy sharing capabilities significantly bolstered YOOM's sales and marketing efforts. The player's ability to effectively showcase the unique .tet format was key in improving the market positioning of YOOM's products. These features enhanced external user engagement and served as powerful tools in demonstrating the technological prowess of YOOM's offerings.


